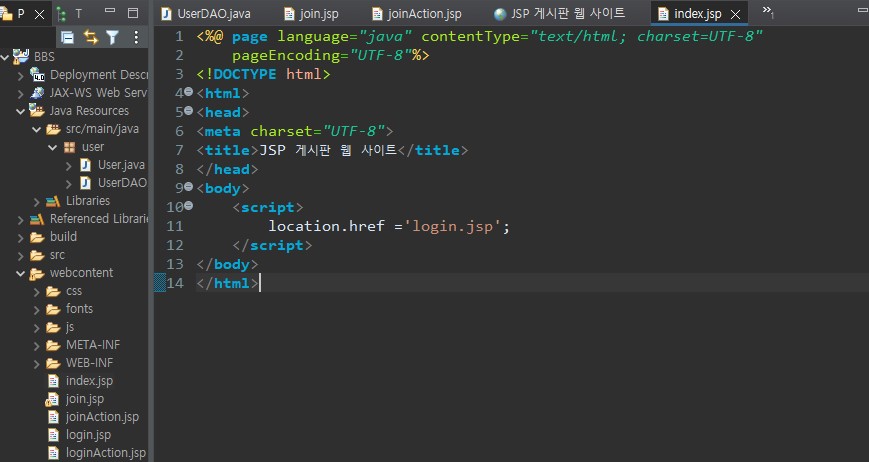
1. index.jsp 파일 생성
로그인 화면 구현
인덱스 페이지에 접속한 모든 접속자들을 모두 로그인 화면으로 강제이동시키는 작업
<script>
location.href='login.jsp';
</script>
로케이션.참조=login.jsp (login.jsp 파일로 이동을 해라)
현재 화면은 login.jsp 화면을 만들지 않았기 때문에 404 오류 발생
<기본적인 웹사이트 페이지 틀 잡기>
홈페이지의 인코딩을 설정하는 부분
charset=UTF-8
pageEncoding="UTF-8"
charset=UTF-8
로 변경
한글/영어 모두 포함한 문자를 보여주기 때문에 일반적으로 많이 사용됨

2. index.jsp 복사해서 login.jsp 생성
3. 디자인 프레임 워크 부트스트랩 사용해서 기본디자인 만들기
나는 동빈나 유투브 링크에서 다운받음
https://getbootstrap.com/docs/3.3/
Bootstrap · The world's most popular mobile-first and responsive front-end framework.
Preprocessors Bootstrap ships with vanilla CSS, but its source code utilizes the two most popular CSS preprocessors, Less and Sass. Quickly get started with precompiled CSS or build on the source. Full of features With Bootstrap, you get extensive and beau
getbootstrap.com
부트스트랩 다운로드
4. 작업 폴더 안에 압축풀고 css, fonts, js 폴더 복사해서 WebContent 폴더 안에 넣어주기

5. login.jsp 파일 코드 작성
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width", initial-scale="1">
반응형 웹에 사용되는 메타택을 넣어줌
<link rel="stylesheet" href="css/bootstrap.css">
기본 디자인 담당 참조
stylesheet과 css폴더 안의 bootstrap을 참조하겠다
기본 디자인으로 사용하겠다는 코드
<title>JSP 게시판 웹 사이트</title>
</head>
<body>
네비게이션 - 하나의 웹 사이트의 전반적인 구성을 보여주는 역할
<nav class="navbar navbar-default">
<div class="navbar-header"> //헤더 - 홈페이지의 로고담당
<button type="button" class ="navbar-toggle collapsed"
data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"
aria-expanded="false"> //빨간색 글씨 나중에 지워지는 건가? 내가 빼먹은 건가?
<span class="icon-bar"></span> //작대기 표시
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="main.jsp">JSP 게시판 웹 사이트</a>
//brand는 로고를 의미
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav"> //하나의 리스트를 보여줄 때 사용
<li><a href="main.jsp">메인</a></li> //메인 링크 넣기
<li><a href="bbs.jsp">게시판</a></li> //게시판 링크 넣기
</ul>
<ul class="nav navbar-nav navbar-right"> //오른쪽에 넣기
<li class="dropdown">
<a href="#" class="dropdown-toggle" //# 현재 가르키고 있는 링크가 없음을 의미
data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">접속하기<span class="caret"></span></a> //드랍다운 메뉴생성
<ul class="dropdown-menu"> //하나의 원소 넣어주기
<li class="active"><a href="login.jsp">로그인</a></li>
//active 현재 선택이 된 부분(하나만 가능)
<li><a href="join.jsp">회원가입</a></li>
</ul>
</li>
</ul>
</div>
</nav>
로그인 양식
<div class="container"> //하나의 컨테이너로 감싸줌
<div class="col-lg-4"></div>
<div class="col-lg-4"> //로그인 양식이 들어가는 부분
<div class="jumbotron" style="padding-top: 20px;">
<form method="post" action="loginAction.jsp"> //post 정보를 숨기면서 보낼 때 사용하는 메서드(로그인)
//loginAction 페이지로 로그인 정보를 보내겠다는 코드
<h3 style="text-align:center;">로그인 화면</h3>
<div class="form-group">
<input type="text" class="form-control" placeholder="아이디" name="userID" maxlength="20">
//어떠한 정보(text)를 넣을 수 있게 input
//아이디의 길이 20자로 제한
</div>
<div class="form-group">
<input type="password" class="form-control" placeholder="비밀번호" name="userPassword" maxlength="20">
</div>
<input type="submit" class="btn btn-primary form-control" value="로그인">
//로그인 버튼
</form>
</div>
</div>
<div class="col-lg-4"></div>
</div>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
애니메이션을 담당하게 될 자바스크립트 참조 <제이쿼리>
<script src="js/bootstrap.js"></script>
이 파일을 참조하겠다~
</body>
</html>
참고
동빈나 유투브
'Backend > Jsp' 카테고리의 다른 글
| Jsp 게시판 만들기 - 11. 접속회원 세션부여(loginAction/joinAction) (0) | 2023.03.29 |
|---|---|
| Jsp 게시판 만들기 - 6. 로그인 기능 구현 (0) | 2023.03.29 |
| Jsp 게시판 만들기 - 10. 회원가입(joinAction.jsp) (0) | 2023.03.29 |
| Jsp 게시판 만들기 - 9. 회원가입 기능 구현(UserDAO) (0) | 2023.03.29 |
| Jsp 게시판 만들기 - 8. 회원가입 화면 구현(join.jsp) (0) | 2023.03.29 |